Ghostでブログを書くときのエディタの話 (Ghost editor, iA Writer, Ulysses)

Ghostでブログを始めるにあたり、記事を書いたりメモをしたりするのに使えるエディタを探した時の記録です。記事の管理や投稿にストレスの少ない環境を作って、ブログを継続しやすくできれば良いなと思っていくつかエディタを試してみました。
エディタの条件
そもそもGhostには記事を書く際のエディタ(以下Ghost editor)が標準で用意されています。

このエディタはすごく良くできていて、今のところ基本的な編集で特に困ったところはなく、全般的に満足しています。
ただこのエディタはオフラインだと使えません。いつでもメモしたり編集したりできる環境にしておきたかったためこの点には多少不便を感じました。
調べてみるとGhostとの連携機能を提供しているエディタもあることを知ったので、それらのエディタを試してみることにしました。
特に文章を書く習慣もなく、ブログも初心者で凝った要求もなかったので、エディタの条件としては上で書いた内容そのままです。
- オフラインで編集できること
- Ghostとの連携が簡単
1はブログの継続には必須の条件だと思っている点で、思いついたときにいつでもメモを書いたり編集したりできるようにしたかったためです。それだけならAppleデバイスに元々入っているNotesで十分なのですが、そこからまたGhostにコピペしたりするのが面倒ですし、記事を更新した場合の管理が大変そうなので、2の条件を付け加えました。
※ローカルにGhostをインストールして、そこでオフラインで編集したものをサーバーに上げるとかのやり方も出来そうだとは思うのですが、その辺り詳しくないのでわかりませんでした。Ghostをずっと使っていこうと思えたらまた考えたいと思います。
試してみたエディタ
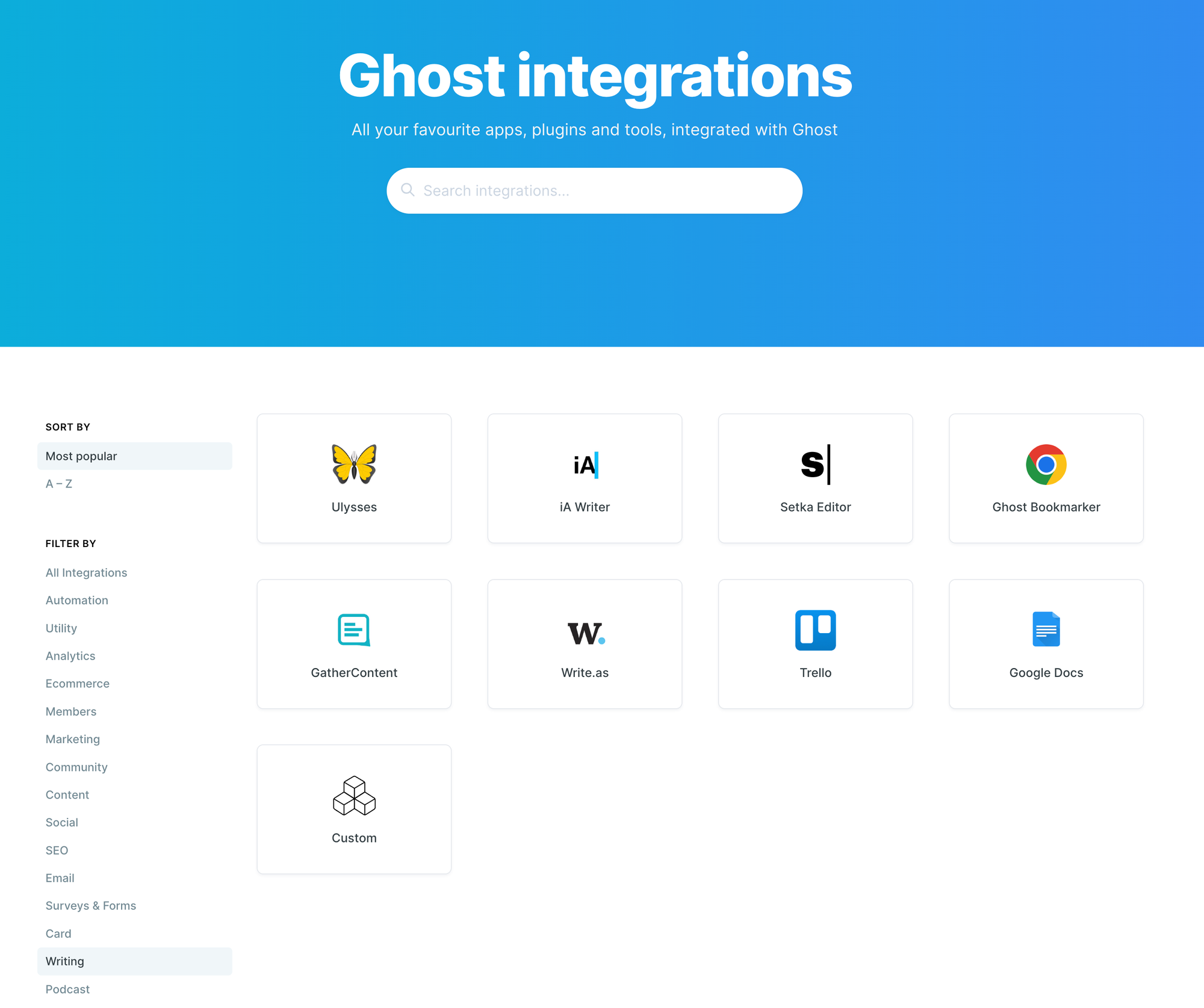
Ghostの公式サイトに色々なアプリとの連携方法が紹介されているのですが、そこでWritingの項目をみると、いくつかエディタが載っています。


この中で最初の2つに表示されているiA WriterとUlyssesを今回試してみることにしました。
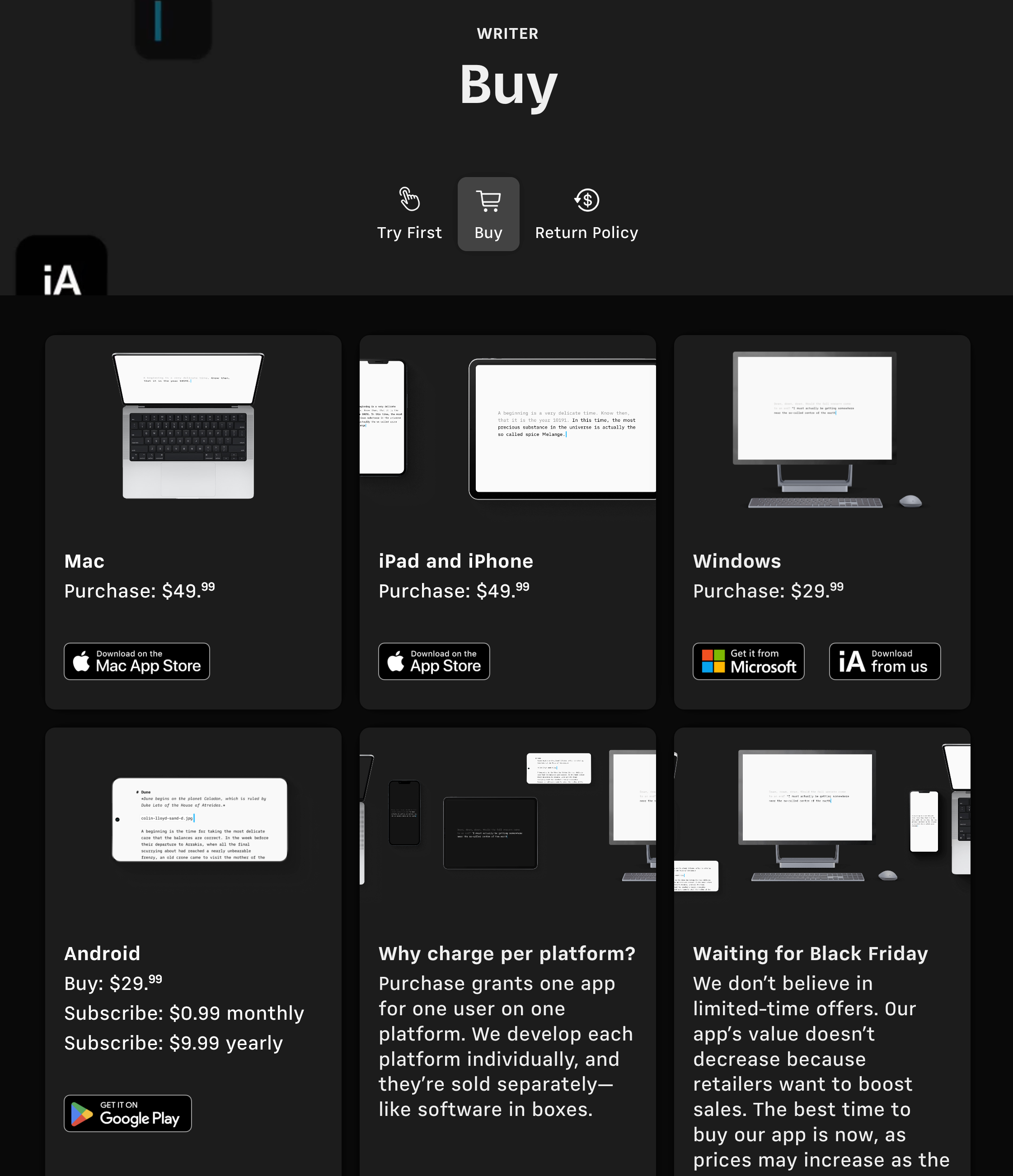
iA Writer
書くことに集中できることが売りのアプリのようです。

Ghostとの連携方法は以下のリンクに記載があります。

iA Writerの気に入った点
- 買い切り
- GhostにPublishする際の出力形式をGhost, Markdown, HTMLから選べる(ただGhostの形式で綺麗に出力できればそれでいいのであまり意味はないかも)
- Previewを表示しながら編集可能
- デザインがシンプル
iA Writerのイマイチな点
- Ghostとの連携が微妙。試した限りでは特に以下の点が不満
- Ghost形式で出力した際、日本語で書いていると記事内リンクがうまく機能しない(h2タグとかのidがおかしい)
- PostのURLとかタグはGhost側で入力しないといけない。
- 行数表示ができない
- 単体でも高い上にプラットフォームごとに購入必要。MacとiOSに50ドルずつ、Windowsに30ドルなので、全部買うと130ドルにもなる。

Ghost用のエディタとしてのiA Writerの評価
余計な装飾がないので調べ物もすべて終わってあとは自分の中から出てくるものをただ書くだけという場合には集中できるので良さそうだけど、僕の場合は色々調べたり、現在の記事の状態(文字数とか構成)などを確認しながら書きたかったのでそこまで重要ではなかった。(できるのかもしれないけど、試用期間中にそこまで辿り着かなかった。)
Ghostとの連携に関してはHTMLでPublishすれば記事内リンクは大丈夫だけど、それだとGhostと連携する意味はあまりない。タグなどの設定もGhost Editorで行うので、Ghost連携機能のない一般的なエディタでHTML出力してコピペするのと対して労力が変わらないし、HTMLでの出力はGhost editorで編集しにくい。
という感じで、試した限りではあまり魅力を感じませんでした。恐らく僕が機能を使いこなせていないだけという面も多くあって、使い込めばまた違った感想になる気もするのですが、この状態で50ドル(Mac版だけにした場合)というのもなかなか厳しいかなと思い、今回は見送ることにしました。
Ulysses
あまりものを書かないので知らなかったのですが、MacとiOS用のライティングアプリとしてはとても有名なようです。

Ghostとの連携方法は以下のリンクに記載があります。

Ulyssesの気に入った点
- iA WriterよりはGhostとの連携がきちんとできている。PostのURLとかタグの設定もGhostへのPublish時に設定できる
- UIはApple Notesの上位版のような感じで使いやすい。デザインも好み
- 専用のアプリでNotesからファイルを一括でインポートできる
- ダッシュボードが便利。文字数・段落数・行数などのカウント、読むのにかかる時間、記事のアウトライン、貼ってあるリンクや画像などを見ながらライティングできる
- MacもiOSも一括で価格に含まれている
Ulyssesのイマイチな点
- サブスクなので使い続ける限り費用が発生する
- プレビューみながら記事を書きたい場合、できるけどちょっとめんどくさい。
- Ghost editorでの編集が必要
- リンクはGhostのエディタで貼らないとサムネイルが出ない
- 画像サイズはUlysses側でいじっても反映されてなさそう。
- ネストされたリストはGhostにパブリッシュするときにうまく反映されない。Publish後にGhost側で反映させる必要がある(iA Writerでの挙動は未確認。試したかったのですが、試用期間が終わっていてできませんでした。)
- iA Writerと同じで日本語の見出しに対して記事内リンク(#id)はうまくいかない。
Ghost用のエディタとしてのUlyssesの評価
こちらもiA Writerと同様に、結局最後にはGhost editorでの編集が必要になりそうです。(もしかしたら上手いやり方があるのかもしれませんが、試用期間ではわかりませんでした)
ただ、Ghost用のエディタとして考えた時に、個人的にiA Writerよりは使いやすそうだなと思ったので試用期間後ももう少し試してみようと思います。(サブスクは1ヶ月だけ試してみたいといった場合には便利ですね)
とりあえず今のワークフローは、
- Ulyssesでメモを書いたり管理したりする
- 記事を書く。記事を書く際にUlyssesでやることは、
- 記事の構成を考える
- 記事内容を書く
- 画像を貼り付けてCaptionを設定
- 記事タイトル、Post URLとTagを設定
- GhostにDraftとしてPublishする
- Ghost editorで以下の修正をする
- テキストで表示されているリンクのURLはカット&ペーストしてサムネイル表示にする
- ネストしたリストがある場合は、うまく表示されるように編集する
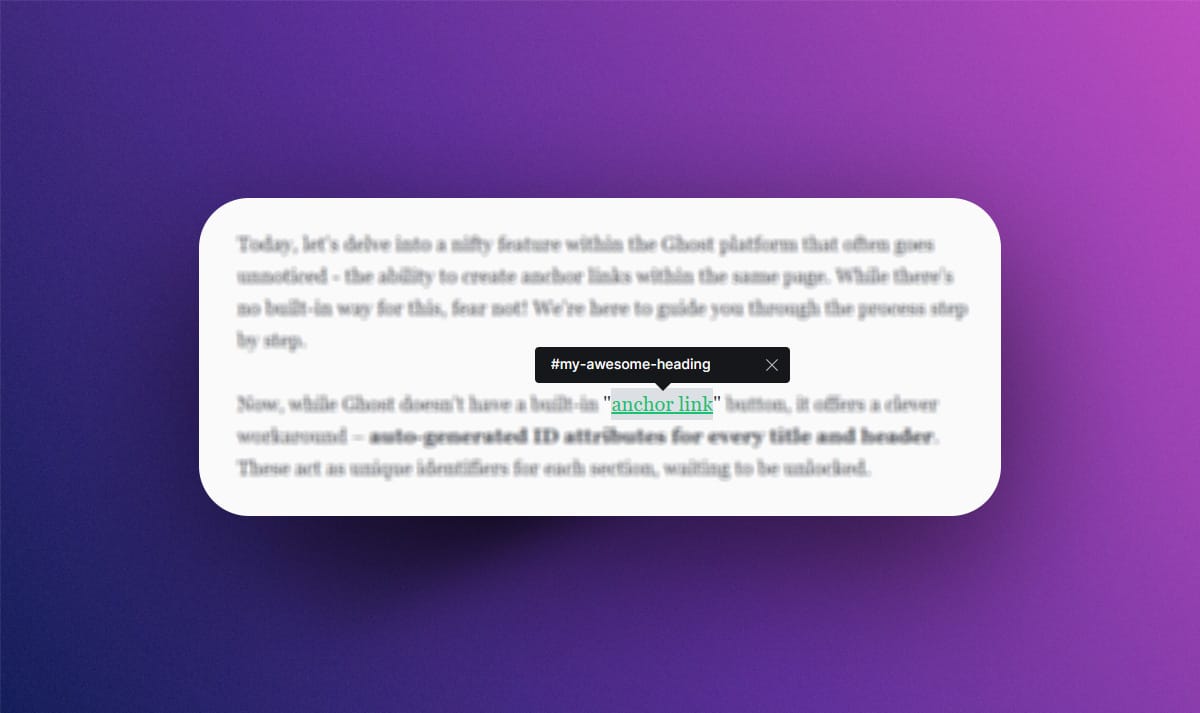
- 日本語の見出しに対するリンクがある場合には、PreviewでInspectしてID探して置き換えることでひとまず対処。ただ結構面倒なので見出しに対する記事内リンクはなるべく使わず、目次を用意してそこからは各見出しに飛べるようにしておく。(英語の場合は気にしなくて良い)
- Unsplash(画像素材)を使う場合はGhost editorから検索すると簡単なのでこちらで設定
といった感じで進めようかと思っています。
※3の記事内リンクの対処法は以下の情報を参考にした。

終わりに
というわけで、Ulysses + Ghost editorという組み合わせでひとまず運用してみることにしました。ブログがどういうものかまだよくわかっていないので、使っていく中でもっとやりやすい方法がないかどんどん試していこうかと思っています。






