FormspreeでGhostにコンタクトフォームを設置する

ブログには問い合わせフォームがあった方が良さそうなので、設置することにします。Formspreeというサービスを使うと、生成されるHTMLコードをコピペするだけでいいので簡単でした。

この記事では以下リンクでGhostが提供する設定ガイドを参考に進め、その手順を記録しておきます。現在のFormspreeの登録画面と少し違いますが、問題なく設置できました。

Formspreeアカウントの作成
Formspreeのサイトで無料のアカウントを作ります。入力したメールアドレスに届いたメールからリンクをクリックして、アドレスの認証を行います。
新規フォームの作成
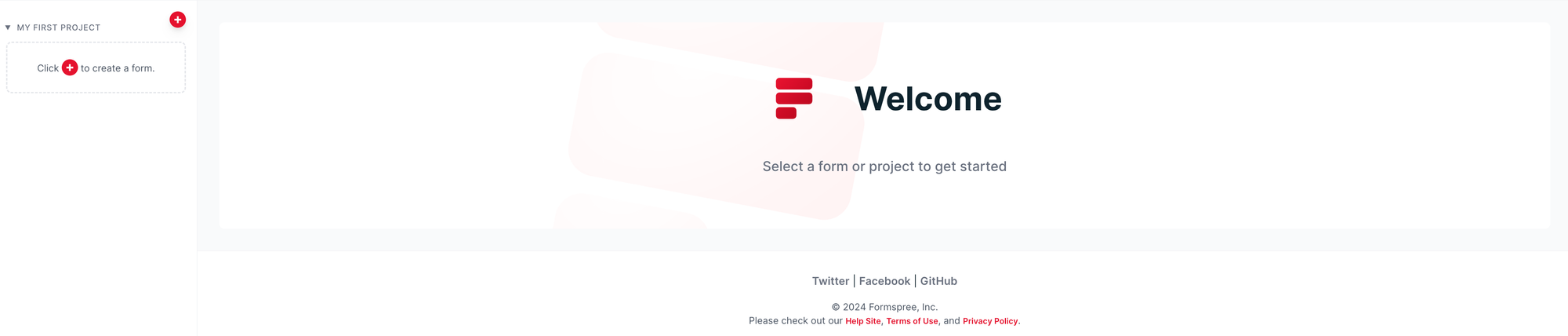
ログインしたらダッシュボード画面で+ボタン(Click + to create a form)をクリックします。

出てくる画面でフォーム名と送信先のメールアドレスを入力します。
フォームが作成できたら表示される、Your form's endpoint is:のURLはformタグのaction属性に記述するものです。生成したフォームのURLをGhostに貼り付けるときに使います。
フォームのスタイルの選択
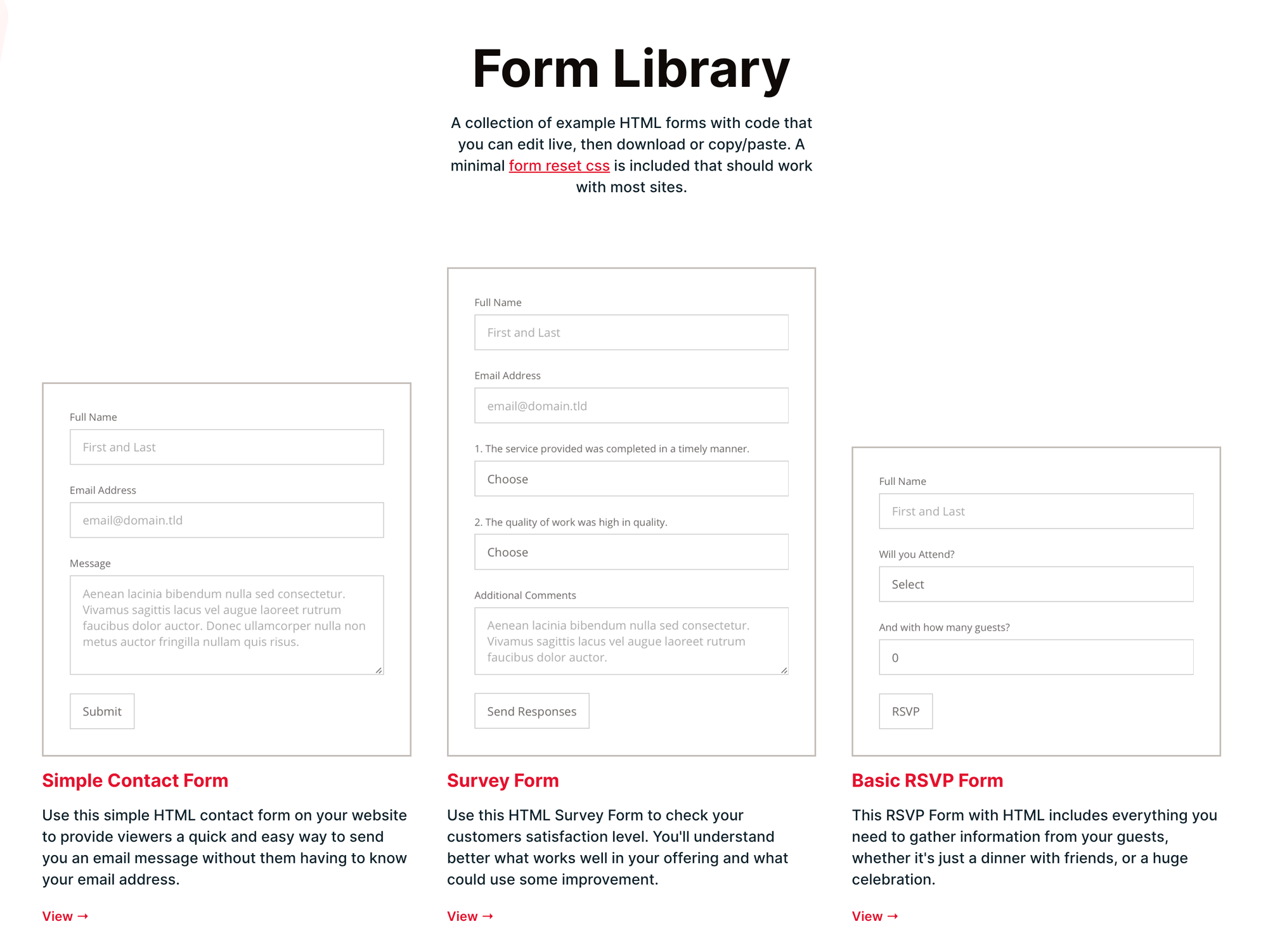
See some examplesに書いてあるForm Libraryのリンク先にはいろんな種類のフォームが準備してありますので、好きなものを選んで使うことができます。

2024年4月時点では以下の6種類がありました。
- Simple Contact Form
- シンプルな基本のフォーム
- 名前、メールアドレス、メッセージ
- Survey Form
- アンケート用のフォーム。買い物とかカスタマーサポート使った後とかにくるやつ
- 名前、メールアドレス、アンケート
- Basic RSVP Form
- 参加確認用のフォーム
- 名前、参加確認、参加人数
- Department Contact Form
- Simple Contact Formに部署名のドロップダウンがついたもの
- Registration Form
- 登録フォーム
- 名前、メールアドレス、住所
- Complaint Form
- 苦情用フォーム
- 名前、メールアドレス、電話番号、苦情内容
この中から自分の用途に近いものを選んで編集すると簡単です。
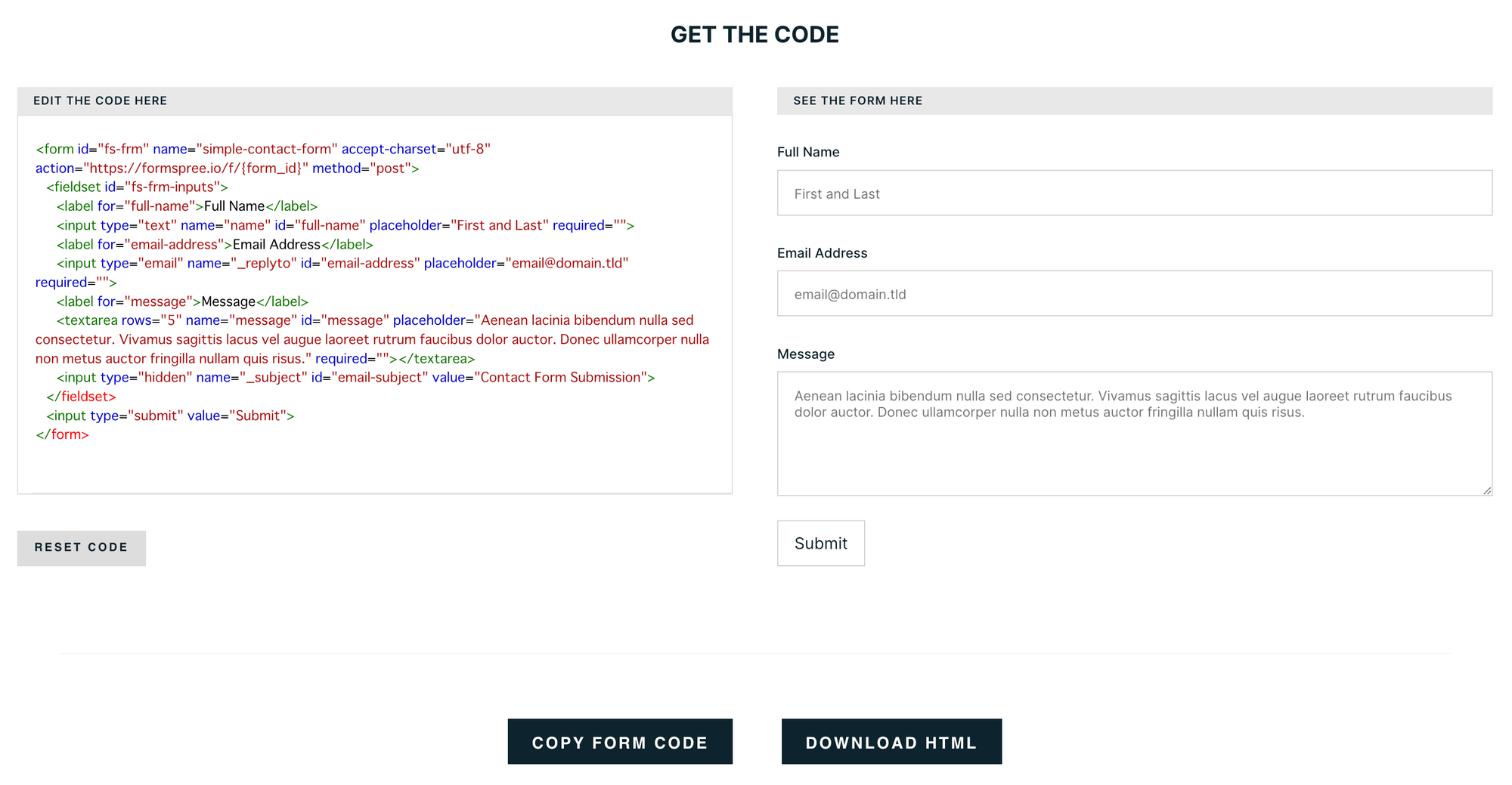
フォームのスタイルを選択すると、HTMLとフォームの見た目が表示されるので、このHTMLをサイトに埋め込むことで選んだスタイルのフォームを設置することができます。この画面でHTMLを編集して、入力欄の追加・削除やタイトルの変更などを確認した上でコピーすることもできます。
編集ができたらCOPY FORM CODEをクリックするとHTML+CSSがコピーされるので、これを次に作成するコンタクトページにペーストします。

Ghostに設置
Navigationでコンタクトページを設定
Ghost管理画面から設定画面にいき、Navigationを選択します。SecondaryでContactページを設定するとサイトの下部にリンクが表示されるようになります。
Pagesからコンタクトページを作成
準備できたらダッシュボードのトップ画面からPagesを選択し、Create a new pageをクリックします。
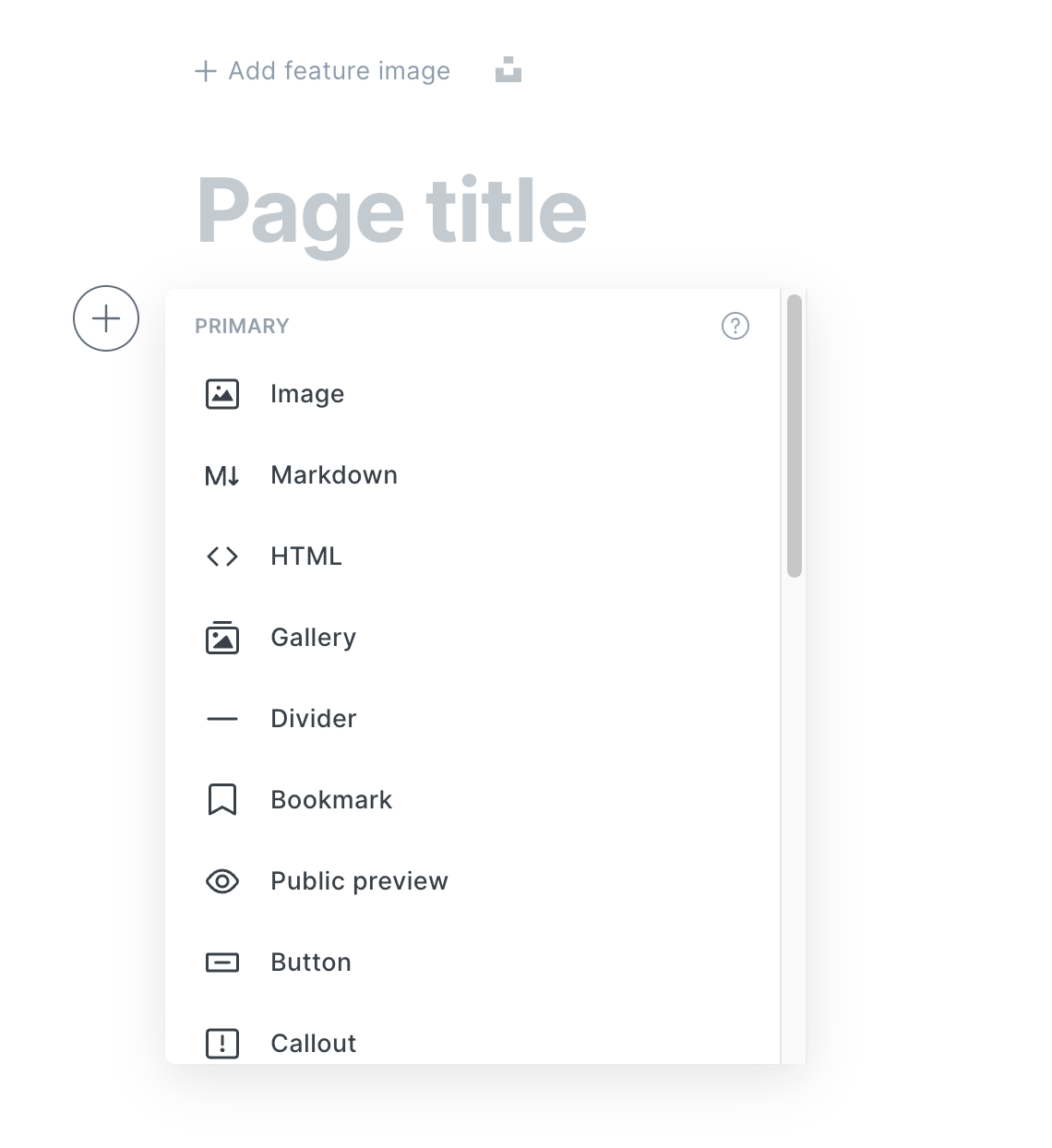
ページ作成画面が出たら、+ボタンをクリック、HTMLを選択してHTMLカードを挿入します。

フォームのHTMLを貼り付け
先ほどコピーしたコードを貼り付けます。Previewで見た目が大丈夫か確認します。僕の場合はそのまま貼ると入力欄の文字が小さすぎたので、以下のようにfont-sizeを100%に書き換えました。(CSSのことをよくわかってないので、その場しのぎ)
#fs-frm ::placeholder {
font-size: 100%;
送信確認
設置したコンタクトページからメッセージを送信してみましたが、問題なく登録したアドレスに通知が届きました。
おしまい
HTMLをコピペするだけなのですごく簡単にフォームが設置できました。便利ですね。
月50通までなら無料で使えるようなので、しばらくは無料プランで問題なさそうです。有料プランは月10ドルからと結構高いので、必要になったら別の方法を考えるかもしれません。




