GhostにGoogle Analyticsを設定する

GhostでGoogle Analyticsを使う方法は、以下のリンクに記載があります。Ghost側の管理画面で、Settings -> Code injection と進み、ヘッダにGoogle Analyticsのコードを埋め込むと使えるようになります。

この記事では、上記のリンクに沿って設定した手順を記録しておきます。
Google Analyticsの設定
新しくアカウントを作る際には、Google Analyticsのサイトに行き、指示に従って新しいPropertyを作成する。
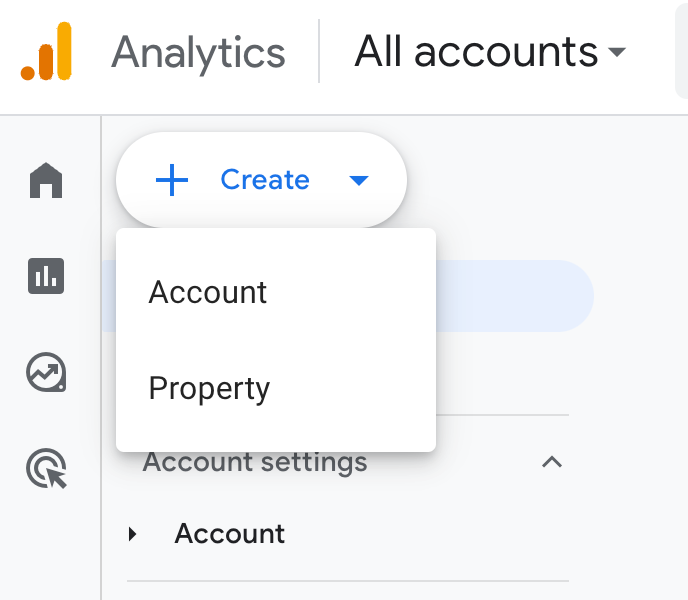
すでにアカウントを持っている場合は、Createボタンから新しくプロパティを作成する。
Propertyの作成
指示に従って、必要な情報を入力していきます。
- まず左上のCreateボタンをクリックし、Propertyを選択します

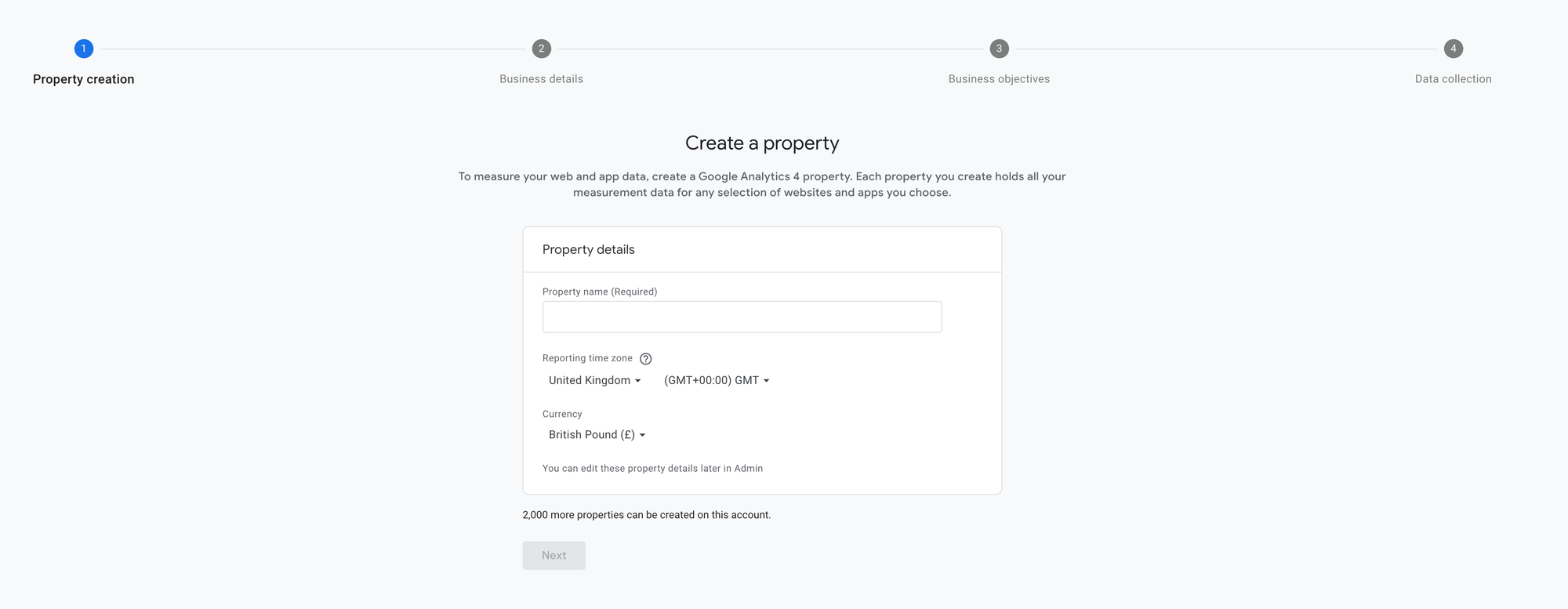
- Propertyの名前を入力し、地域、通貨を選択します

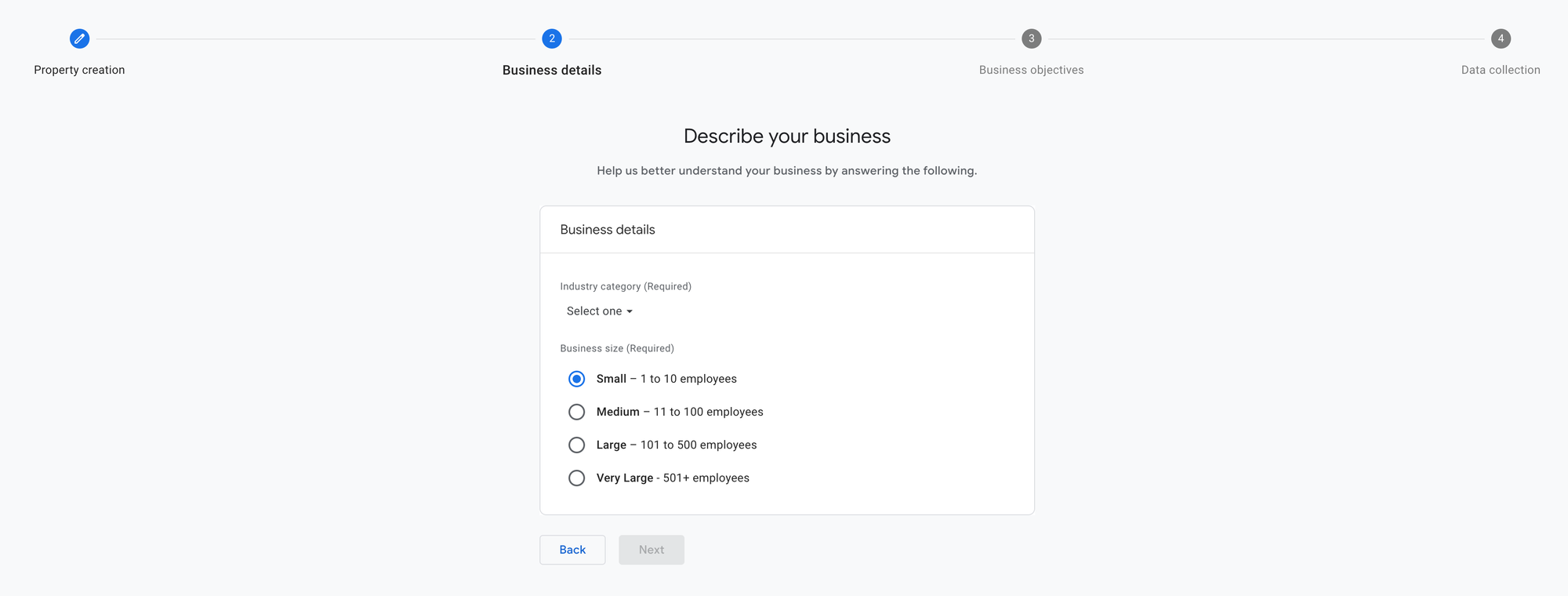
- ビジネスのカテゴリと規模を選択します

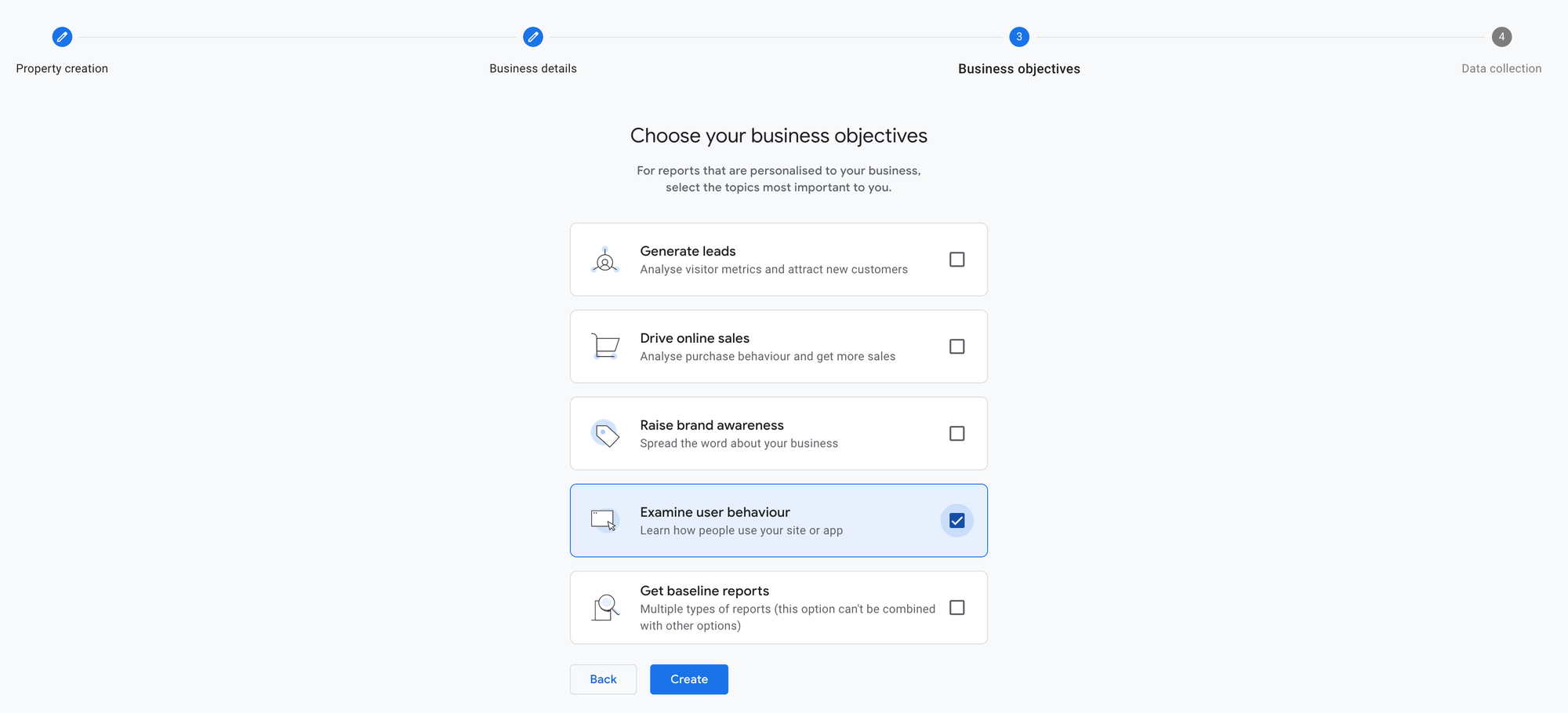
- ビジネスの目的を選択します

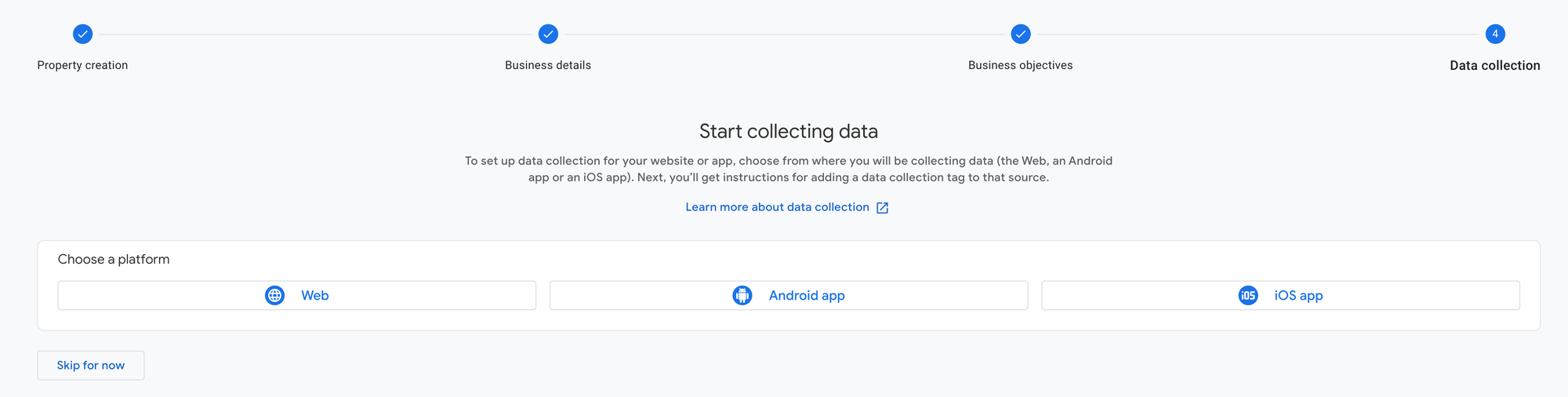
- データ収集の設定をします。ブログなどWebサイトの場合はWebを選択します

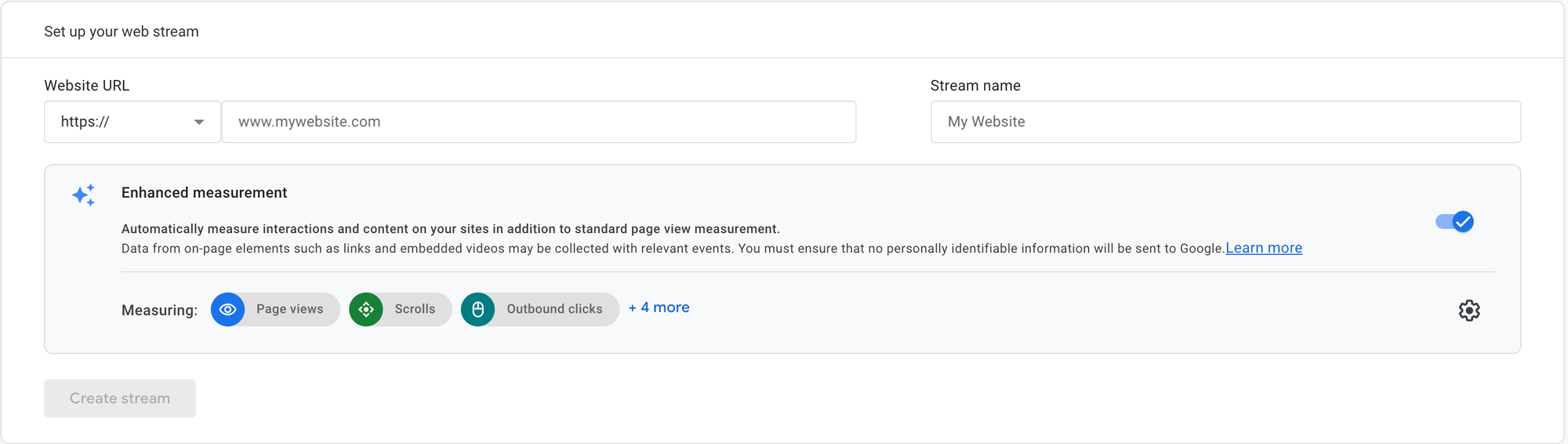
- 自分のサイトのURLを入力し、このストリームに名前をつけます。その下の測定項目はデフォルトのままで全て選択されているのでそのままで大丈夫です。選びたい場合は歯車アイコンから選択できます。

トラッキングコード
Create Streamをクリックすると、トラッキングコードが生成されるので、クリップボードにコピーしておきます。あとでこの画面に戻ってくるので、タブは閉じないでおいたほうが便利です。
Ghostの設定
Ghostの管理画面に戻ります。
画面左下の歯車アイコンからSettingを開き、Code injectionの項目を探します。
開いたらSite headerの1行目にコピーしたトラッキングコードを貼り付けます
設定できたことを確認
Google Analyticsのトラッキングコードの画面に戻り、Test your website (optional):のところに自分のサイトのURLを入力して、TESTをクリックします。正しくコードが設置されていたら緑色のチェックマークが入ります。
実際のデータ収集が開始されるまでは最大48時間かかるとメッセージが出るので、それを目安にGoogle AnalyticsのサイドバーからReportsを開きます。Realtimeをクリックして自分のサイトを更新すると、ユーザーがカウントされることが確認できます。
Google Search Consoleも設定しておく
Google Search ConsoleはGoogle検索でサイトがどう見えているかをチェックすることのできるサービスで、こちらも設定しておくと便利です。Ghostのサイトにも説明がありましたが、基本的に自分のドメインを入力してDNSレコードを修正するだけなので、5分もかからず設定できます。

以下のリンクからGoogle Search Consoleのページに行き、Start nowをクリックすると設定を開始できます。
自分のサイトドメインを入力すると、DNSレコードに貼り付ける文字列が表示されるので、これをコピーして自分のドメインの該当するDNSレコードに貼り付けます。僕はTXTレコードにしました。1日程度待てばSearch Consoleでデータを確認できるようになるそうです。
おわり。




