お金をかけずに勉強しよう (2) IT分野の学習サイト

前回の記事では、MOOCとOCWを活用して無料で学習する方法を紹介しました。

今回は、IT関連の学習ができるサービスを紹介していきます。
IT分野特化の学習サイト
IT分野に限らず、何かを学ぶ際には講義を受けるだけでなく自分の手を動かすことで定着につなげることができると思っているのですが、IT関連はその手を動かすための環境構築が必要なことがよくあります。
初心者にとってはこの環境構築がハードルになって学習に入るのが難しい場合も多いですが、ブラウザ上ですべて完結することができるインタラクティブな環境を用意してくれているサービスもあるので、そういったものを活用するとストレスなく最初の一歩を踏み出すことができます。
プログラミング、ソフトウェア開発
Freecodecamp

完全無料でWeb関連の技術を中心とした内容が学べるサイトです。
インタラクティブな環境が準備されていて、ブラウザにコードを入力すると自動で正誤判定がされる仕組みになっています。
ただ無料のままだと定期的に1分程度の寄付のお願いが出てくるので、本格的に勉強する場合には少し気が散るかもしれません。
Full Stack open

The University of Helsinkiの提供する、React, Redux, Node.js, MongoDB, GraphQL, TypeScriptといったWeb開発技術を学べるサービスです。
同大学のCS(Computer Science)課程での講義と同一の内容を無料で学習することができます。
インタラクティブな環境はありませんし、内容も経験者向けなので、まったくの初心者の方はいきなりこのコースから始めるのはおすすめしません。
受講要件は、
- 何らかのプログラミング言語スキル(100-200時間程度の経験)
- Webプログラミングとデータベースの基本的な知識
- Gitでのバージョン管理の基本的な知識
あたりで、JavaScriptの知識・経験は特に前提とされていません。
他の言語の経験があってモダンなウェブ開発を学びたいという方には良いコースだと思います。
Scrimba

無料プランだと30以上のコースが受講できて、HTML, CSS, JavaScript, Reactなんかが学べます。
Codecademy

無料で受講できるコースが400以上あって、Web開発、アプリ開発、AI、データサイエンス、セキュリティなど幅広い分野の学習をすることが可能です。
無料講座はCatalogからPriceフィルターでFreeを選択すると探すことができます。
競技プログラミングサイト
プログラミングの問題集みたいな感じで、パズルを解くような感覚で楽しく学習することができます。様々なアルゴリズムとデータ構造を学ぶのに活用できます。例えば以下のようなサイトがあります。
LeetCode

Topcoder

HackerRank

Codeforces

データサイエンス
Dataquest

データ分析やAIに特化した学習プラットフォームで、無料プランだと入門レベルのコースが受講可能です。Excelでのデータ分析方法から、Python、Rといったデータ分析に用いられるプログラミング言語、Tableau、Power BIといったBIツール、そしてデータ解析基盤を作るデータエンジニアリングまでデータに関わる幅広い分野の学習をすることができます。
Datacamp

Dataquest同様、データ分析分野に特化した学習プラットフォームです。
ただこちらは無料プランだと、全てのコースのChapter 1だけしか見ることができず、コースを丸ごと学習するためには有料プランの登録が必要です。
Kaggle
データサイエンスのコンペティションサイトですが、一部学習マテリアルも提供しています。
コンペに参加したり、他の人のコードをみることも実践的な学習として楽しみながらスキルを磨いていけるのでおすすめです。
サイバーセキュリティ
Cybrary
.png)
Cybraryはサイバーセキュリティ分野に特化した学習プラットフォームの一つです。無料プランのfree editionだと、サイバーセキュリティ資格のためのコースなどを受講することができます。
TryHackMe

TryHackMeもセキュリティ分野の学習ができるサービスですが、こちらは講義を受けるのではなく、用意されたサーバーに侵入したり情報を入手したりと実際に手を動かしてハッキングの練習ができるサイトです。
それぞれのコースはRoomと呼ばれ、各RoomにはいくつかのTaskが用意されています。そのTaskをクリアするための説明が一緒に書いてあってその通り一つずつクリアしていくウォークスルー形式で学習を進めるタイプのものもあれば、問題だけが提示されるものもあります。
無料のRoomはLearnからSearchを選んで、Subscription TypeでFree Onlyに絞って検索すると探すことができます。記事公開時点だと500くらいのRoomが検索結果に出てきました。
Room TypeでWalkthroughを選ぶとウォークスルーで説明をみながら学習を進めるRoom、Challenges (CTF)を選ぶと説明なしで問題を解く(ハッキングする)Roomを探すことができます。
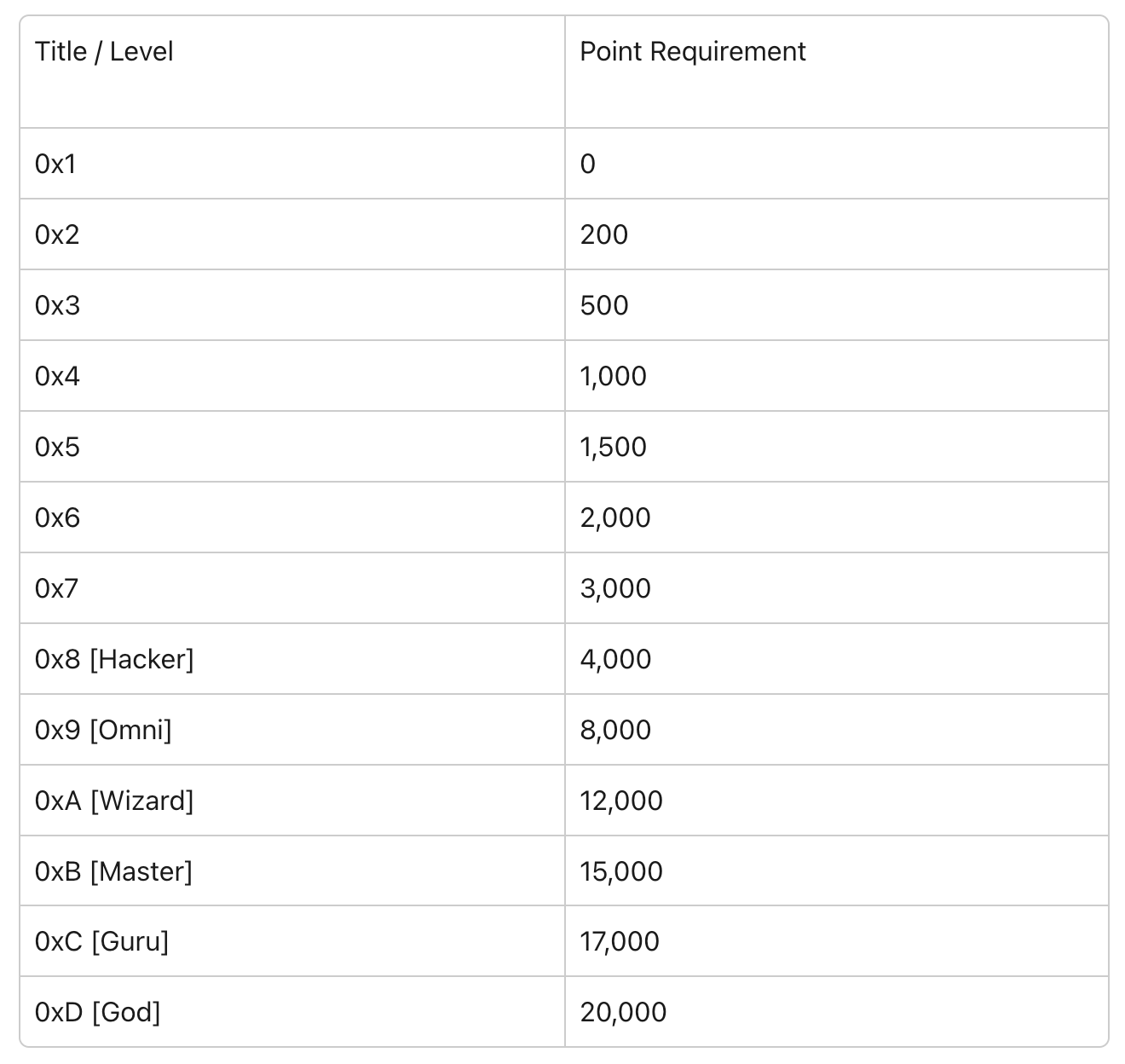
Roomをクリアしていくとレベルが上がり称号を得ることができるなど、ゲーム感覚で楽しむことのできる工夫もされています。まずはレベル8のHackerを目指すと何となくセキュリティの話がわかってくると思います。

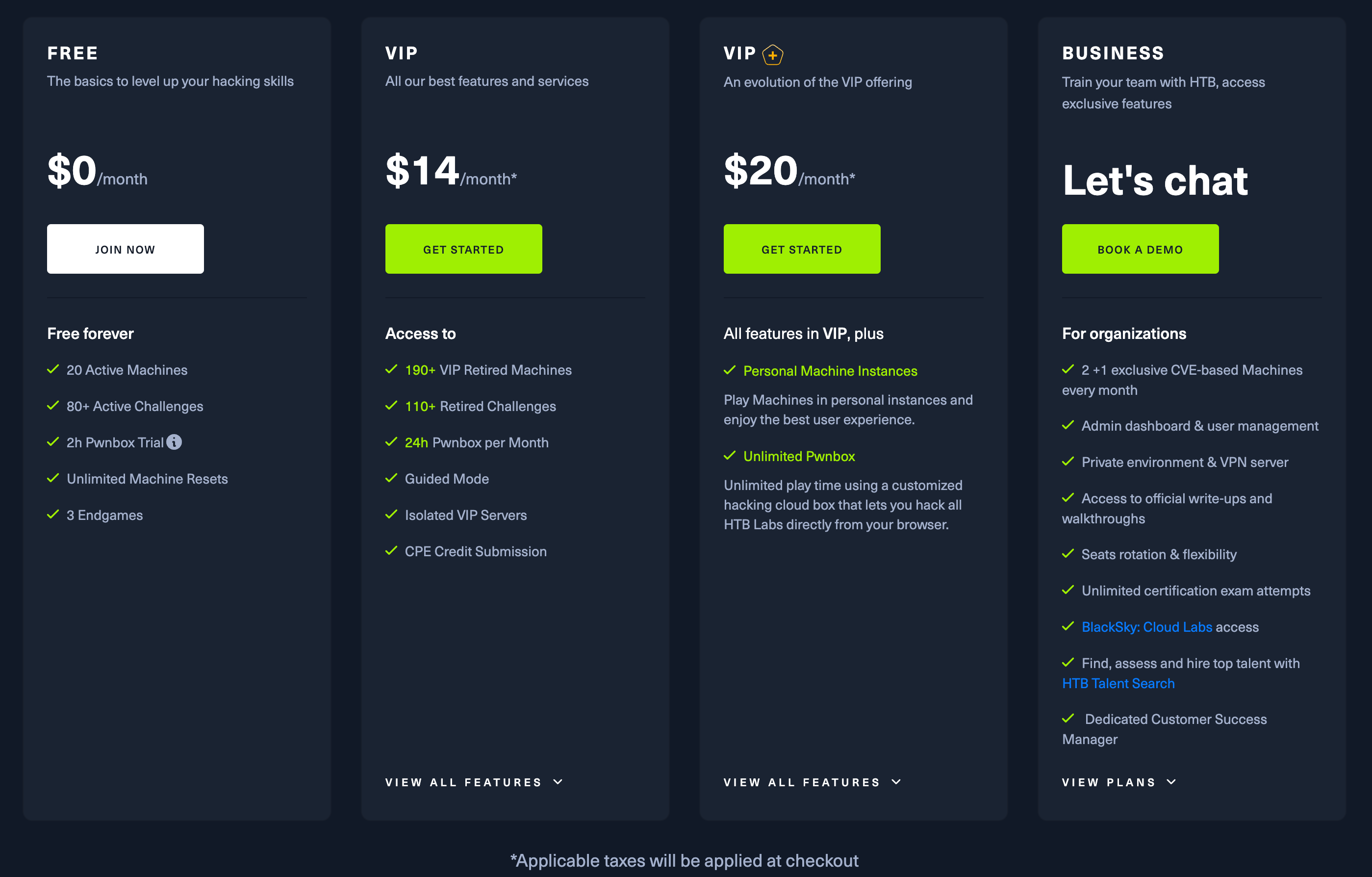
Hack The Box

Hack The Box(HTB Labs)は公開されている脆弱性のあるマシンに対しての攻撃練習をするプラットフォームです。姉妹サイトのHTB Academyでは学習マテリアルを提供しています。
HTB Labs

無料版だと20のアクティブなマシンを練習することができます。

HTB Academy

cubeというコインのようなものを使って、学習したいマテリアルを開放すると学習ができるというシステムになっています。
無料登録すると基礎レベルのモジュールを受けることのできるcubeがもらえます。モジュールをクリアすると追加のcubeがもらえて、さらに学習を進めることができます。
ただすぐにcubeは無くなるので、しっかり学習を進めたいならcubeを買うかサブスク課金するかしないといけません。
IT関連企業の提供する公式トレーニングマテリアル
IT関連だと、ソフトウェア・ハードウェアを提供する企業がその内容を学習するマテリアルを無料で提供していることが多いです。
また、ベンダー資格といってそのスキルを証明する資格制度を導入していることもあるのですが、そうした場合は特に教育にも力を入れていて学習マテリアルが充実しています。
これらは単に製品やサービスの使い方を学ぶだけの場合もありますが、多くの場合その背景にある汎用的な知識も得られるように設計されていますし、大学の講義と比べるとより実用的な面に絞って学習を進められます。
例えば、Big Fourと呼ばれるAlphabet (Google)、Amazon、Meta (Facebook, Instagram)、Appleに限定してみても、多様なマテリアルが提供されています。
Skillshop

Googleは本当に多岐にわたる教育機会を提供していて、全て紹介するのは難しのですが、例えばこのSkillshopでは、Google Analyticsや広告、YouTubeの活用方法などを学習することができます。
Google Learning
上記Skillshopも含め、Googleが提供している学習マテリアルにはこのGoogle Learningからアクセスすることができます。
サイト内を色々見て回ると興味のある内容が見つかるかも
Amazon
Amazon Seller University

Amazonで商品を売る方法を学ぶことができます
Amazon Ads learning console

広告やマーケティングの知識を学ぶことができます
KDP University

KDPはKindle Direct Publishingの略で、個人でKindle本を出版する方法が学べます
Meta
Meta Blueprint

FacebookやInstagramを使ったマーケティングや広告について学べます
Apple
Apple Training

- App Developer Training (iOSアプリ開発)
- IT Training
- Apple Device Support
- Apple Deployment and Management
- Apple Business Essentials
といったコースがあります
その他
自分が学びたいこと・やりたいことがあるなら、その分野でサービスを提供している企業のサイトをみてみると、結構チュートリアルやトレーニングのマテリアルが用意されているので、まずはその分野で規模の大きい企業のサイトを見てみるのがいいと思います。
番外編:YouTube
新しいことを学ぶのにYouTubeを使っている人って結構多いんじゃないでしょうか。
無料でいろんな内容のものにアクセスできる便利なプラットフォームですよね。
僕は知らないこととか学びたいことがあったらとりあえずYouTubeを検索することが多いです。
ただ面白い動画がたくさんあるので、自己管理能力の高い人は問題ないでしょうが、僕は気を抜くとずっと息抜きになっちゃうのが難点ですね。
その点学習専門のプラットフォームはそういう誘惑がないので、集中して学びたいときはそっちを活用するようにしてます。
おわりに
今回の2つの記事で紹介したのは基本的に僕が使ったことがある、または使おうと思って調べたことがあるサービスです。
世の中にはこれら以外にも本当にたくさんのサービスが存在します。
有名どころだと、
など。
ちなみに僕は普段はどんなことでもだいたいYouTubeやUdemyを活用していて、腰を据えてしっかり学ぶ必要があると感じたらedXやCoursera、OCWなどの大学のコースを受けてます。
技術的な話や特定のアプリケーションについて知識が必要だと思ったら今日の記事で書いたようなサービスも覗いてみて、良さそうなら一時的に課金するなりで短期集中で取り組むといった感じで使い分けています。