部屋に飾る絵画とブログの画像

僕は特別アートに詳しいわけでもないですが、たまに絵を見たくなることもあります。
そういうとき、思い切って美術館に行くこともあるにはあるんですが、基本的に出不精なのでネットで調べて満足してしまうことが大半です。
ただやっぱり画面の中で見るのはその一瞬だけですし、なんだか味気ないってのも正直あります。
この記事は、そんなときはパブリックドメインになっている絵画データを印刷するとなんかいいよってことを伝えたくて書きました。
こういう自由に利用可能な素材はブログの画像なんかにも使えるのもいいですよね。この記事のトップにもパブリックドメインの絵画をお借りして載せてみました。
パブリックドメインってなんぞや
高画質な絵画データでもパブリックドメインで無償でダウンロード可能になってるものが結構あったりします。
パブリックドメインとは、誰でも自由に利用可能(商用利用含む)な素材です。
パブリックドメインになっている素材は大きく分けて、
- 著作権が切れたもの
- 著作者がパブリックドメインにしたもの(CC0と表記されている)
の2種類があるようです。
そんな中から気に入ったものをダウンロードして、コンビニでカラー印刷して部屋に飾ってみると、意外に気分が変わっていいものです。
コンビニだと1番大きくてA3まで印刷できますが、そのカラー印刷が1枚80円なので、100円かからずに部屋に一枚絵を飾ることができます。光沢紙だとA4までですね。
こないだファミマで印刷しようとしたときに知ったのですが、ポスター印刷なるオプションがあって、どうやら4枚に分けて印刷して後で貼り合わせることで大きな一枚にするみたいな方法もあるみたいです。
うまく貼り合わせる自信がなかったので僕は普通紙のA3にしてます。
お金をかけていいなら、印刷屋に頼むともっと大きなサイズもできますし、キャンバスなど違う素材に印刷してさらに絵画っぽくすることもできます。額に入れるとさらに本格的になりそうです。特に気に入った絵があったらそんなのもいいですね。
ブログの画像
ちなみにこのブログで使っている画像はそういったパブリックドメインの画像と、Unsplashという写真サービスのものです。
Unsplashも自由に利用可能な画像を提供していますが、パブリックドメインとは違う独自のライセンス形態なので利用の際はご確認ください。

このUnsplash、僕の使っているCMSのGhostだとデフォルトで画像差し込みオプションがあって、ワンクリックでブログに画像を挿入できるのがすごく便利でよく使っています。
絵画データがダウンロードできるサービス
僕が実際にデータをダウンロードするのに使っているサービスを紹介します。
これらのサービスで絵を探してみて、気に入ったものがあったらぜひダウンロードしてみてください。
好きな絵がある人はその絵がパブリックドメインかどうか調べるのもありですね。
注意点として、好きな絵の名前 ダウンロードとかをGoogleなどの検索エンジンで検索すると、その絵のデジタルデータを販売しているサイトが検索結果に出てくることがあります。
パブリックドメインの絵で無料で手に入るものを有料で販売している場合もあるので、その辺は買う前によく調べた方がいいです。
僕も本で見て気に入った絵をダウンロードできないか調べたときに、2ドルくらいで見つけて安いのであんまり考えずに買ったのですが、買った後にパブリックドメインだったことに気づいたことがあります。
ファイル形式とかサイズとかを変更して売っていたので、そういうのが必要な人向けなのかもしれないですが、普通は無料のものでも大丈夫だと思います。
National Gallery of Art

National Gallery of Artはアメリカ、ワシントンD.C.にある国立美術館です。
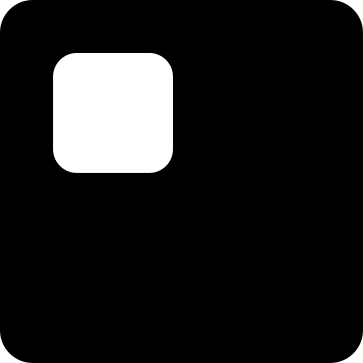
リンク先のページで好きな画家などの名前から検索することができます。特に決まったものを探しているわけではなく画像を見たい場合は Images Onlyにチェックを入れてSearchをクリックすると画像一覧が表示されます。

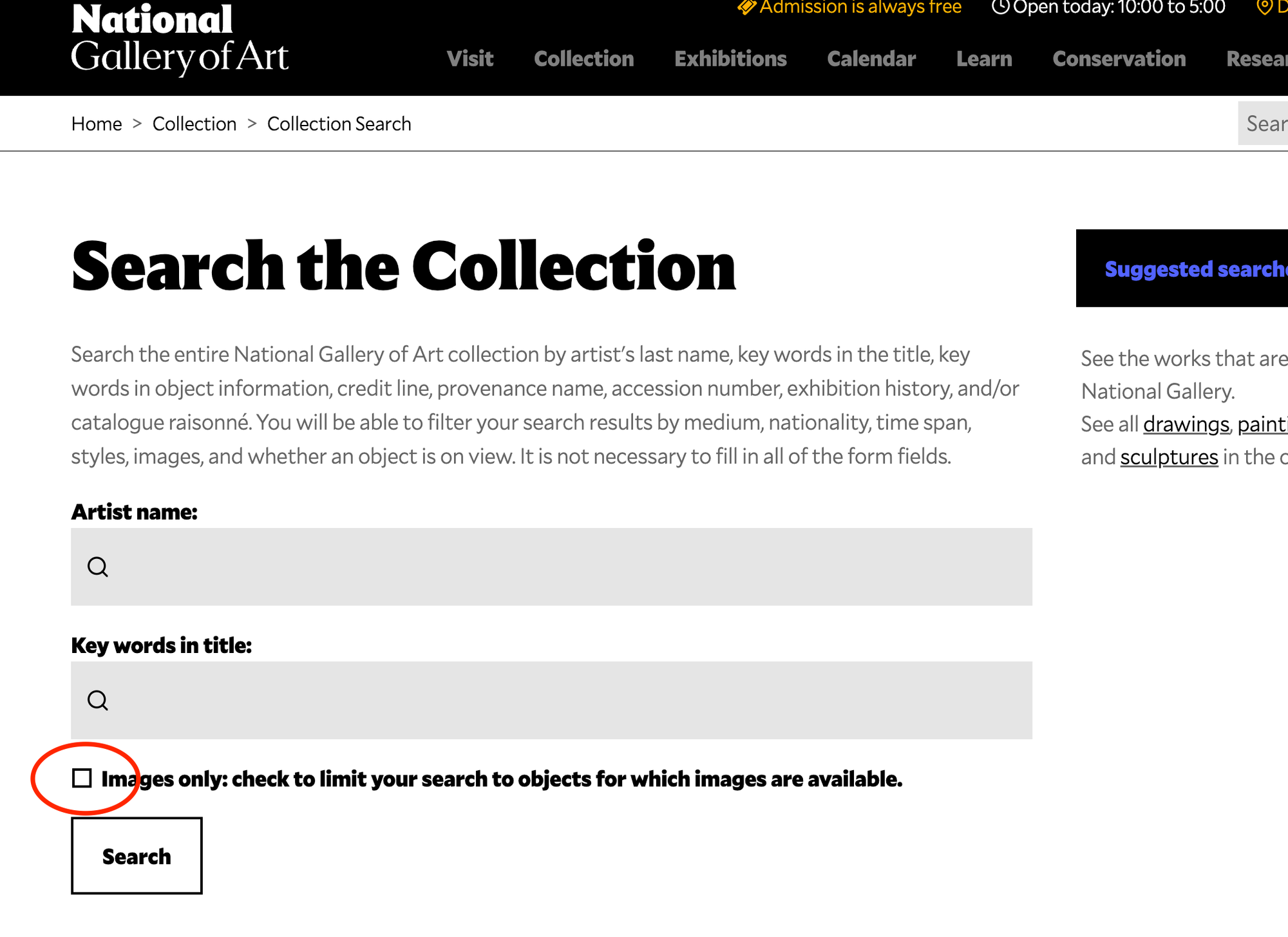
ダウンロードできる画像だけ表示するには次のページで、画面左上のDisplay filtersをクリックします。

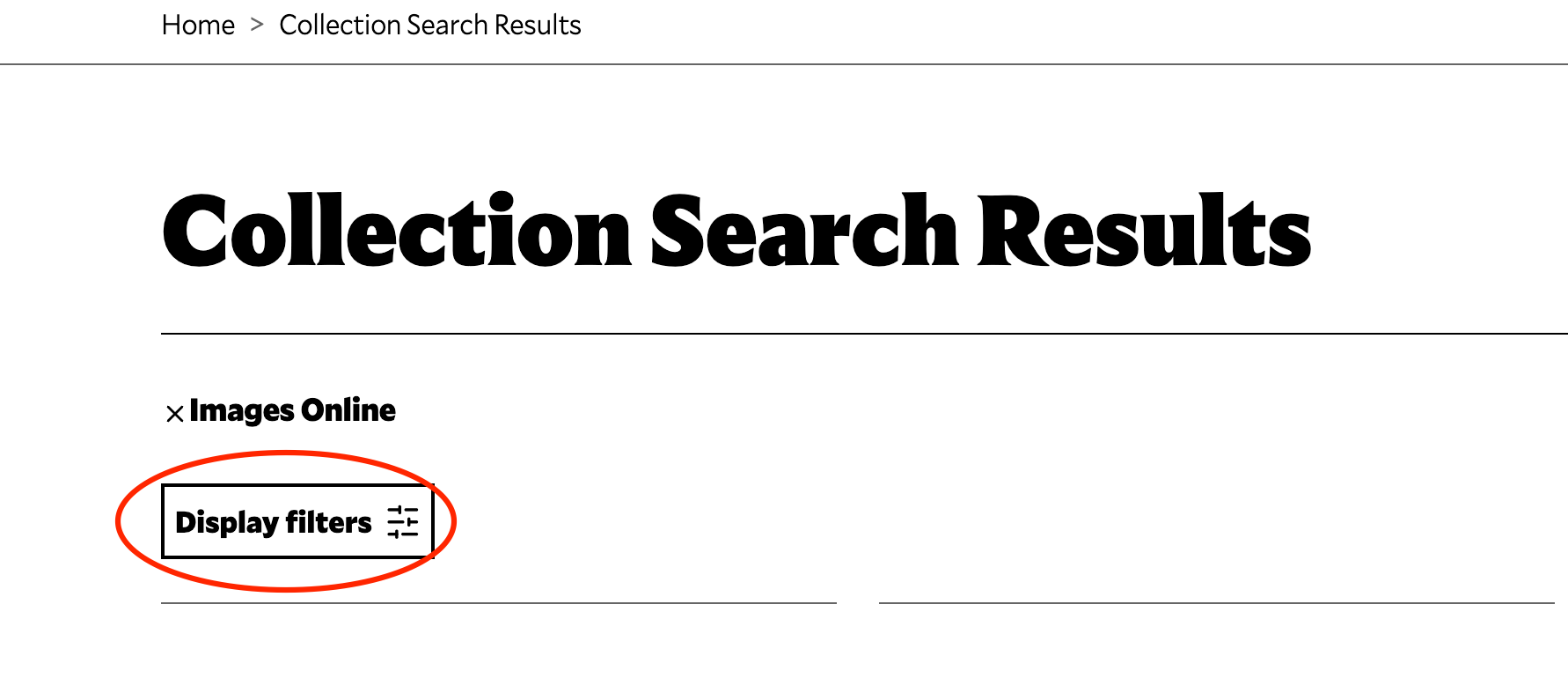
するとフィルターが表示されるので、Online ImagesからImage download availableにチェックを入れるとダウンロード可能な画像だけになります。

さらにFilterでClassificationからPaintingを選ぶと絵画のデータだけに絞り込んで見ることができます。
この記事のトップにあるTurnerのMortlake Terraceはここからお借りしました。
THE MET

MET(メトロポリタン美術館)はニューヨークにある世界最大級の美術館です。
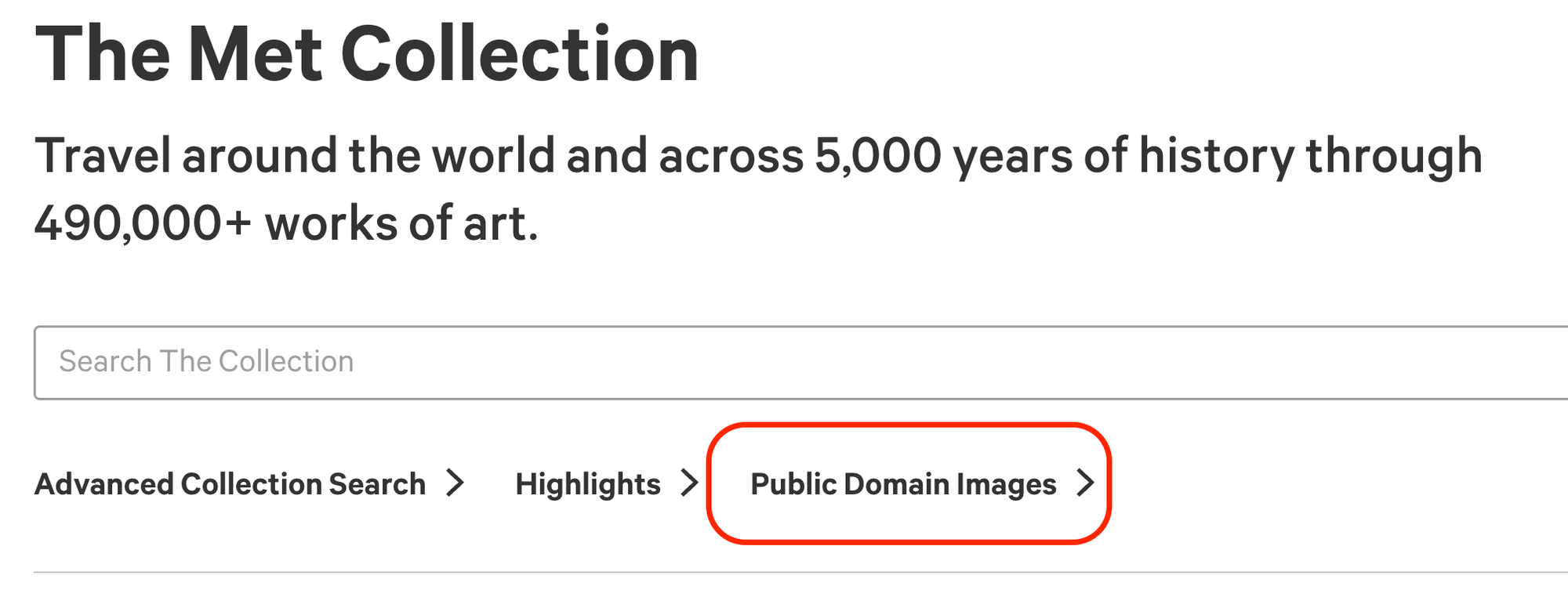
リンク先からPublic Domain Imagesをクリックすると、パブリックドメインの画像をみることができます。

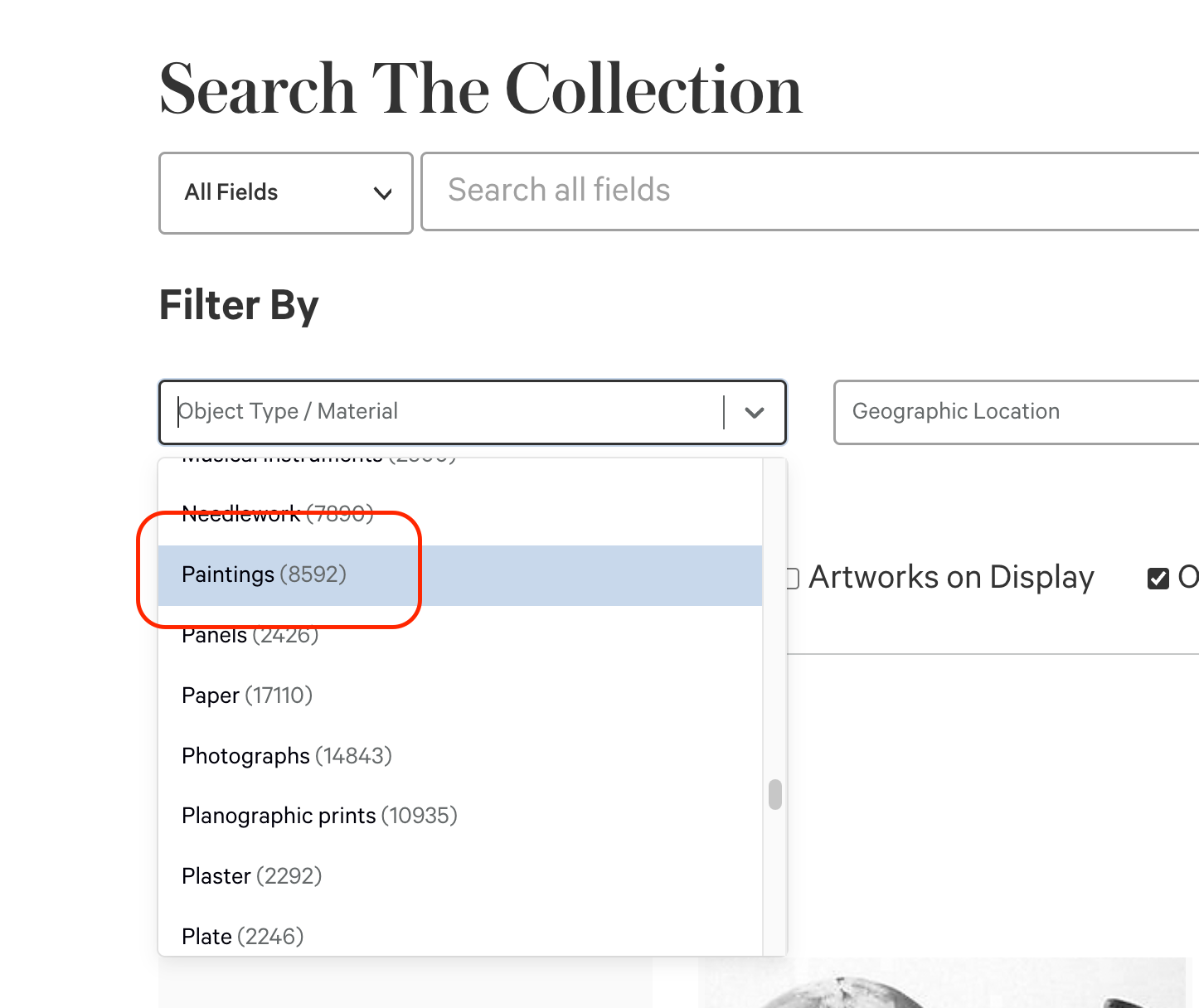
そこでObject Type / MaterialからPaintingsを選ぶと絵画に絞り込んで表示することができます。

ART INSTITUTE OF CHICAGO

https://www.artic.edu/collection
シカゴ美術館はイリノイ州シカゴ市内にある美術館です。
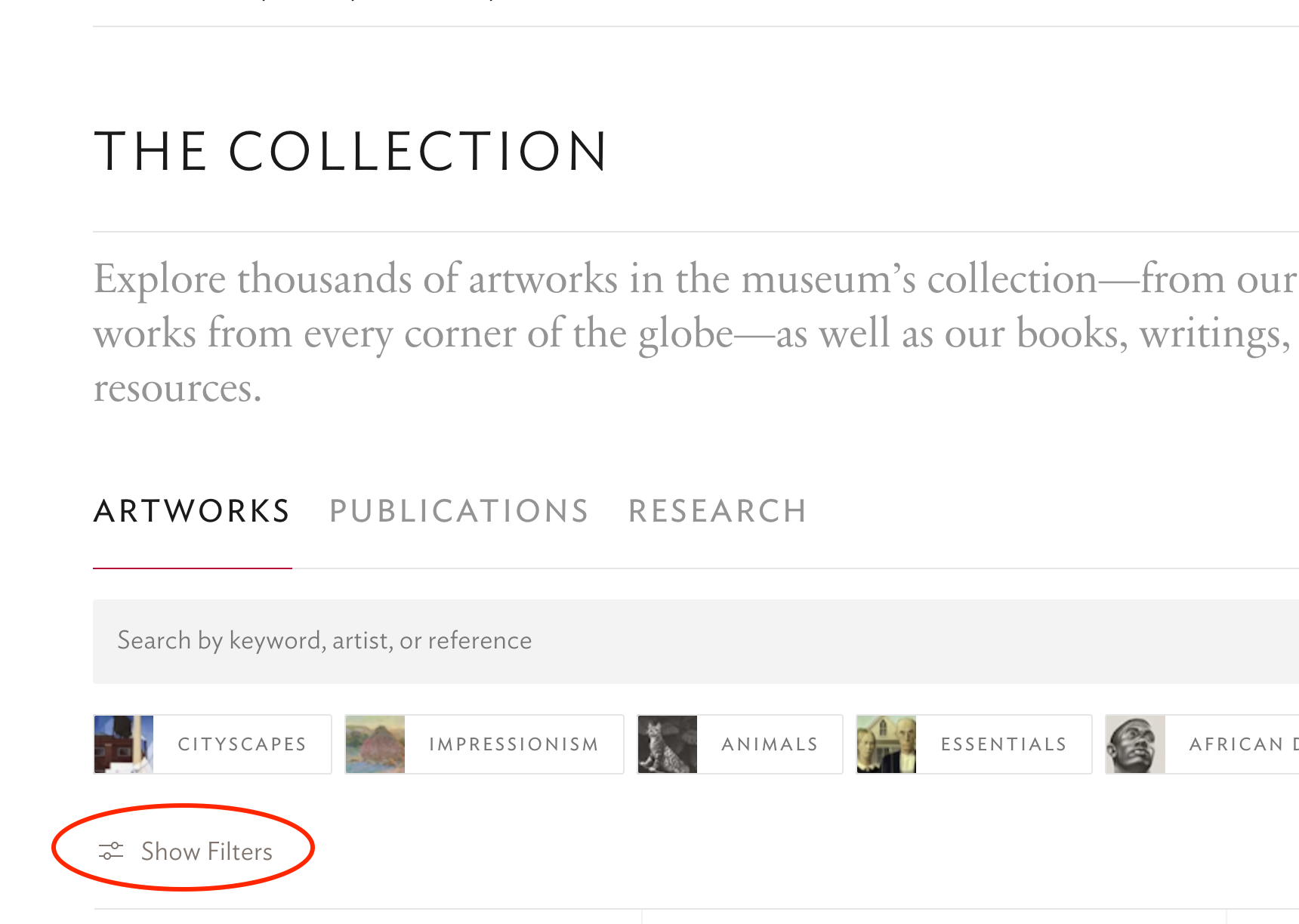
パブリックドメインに絞り込むには、まずリンク先のページで、Show Filtersをクリックします。

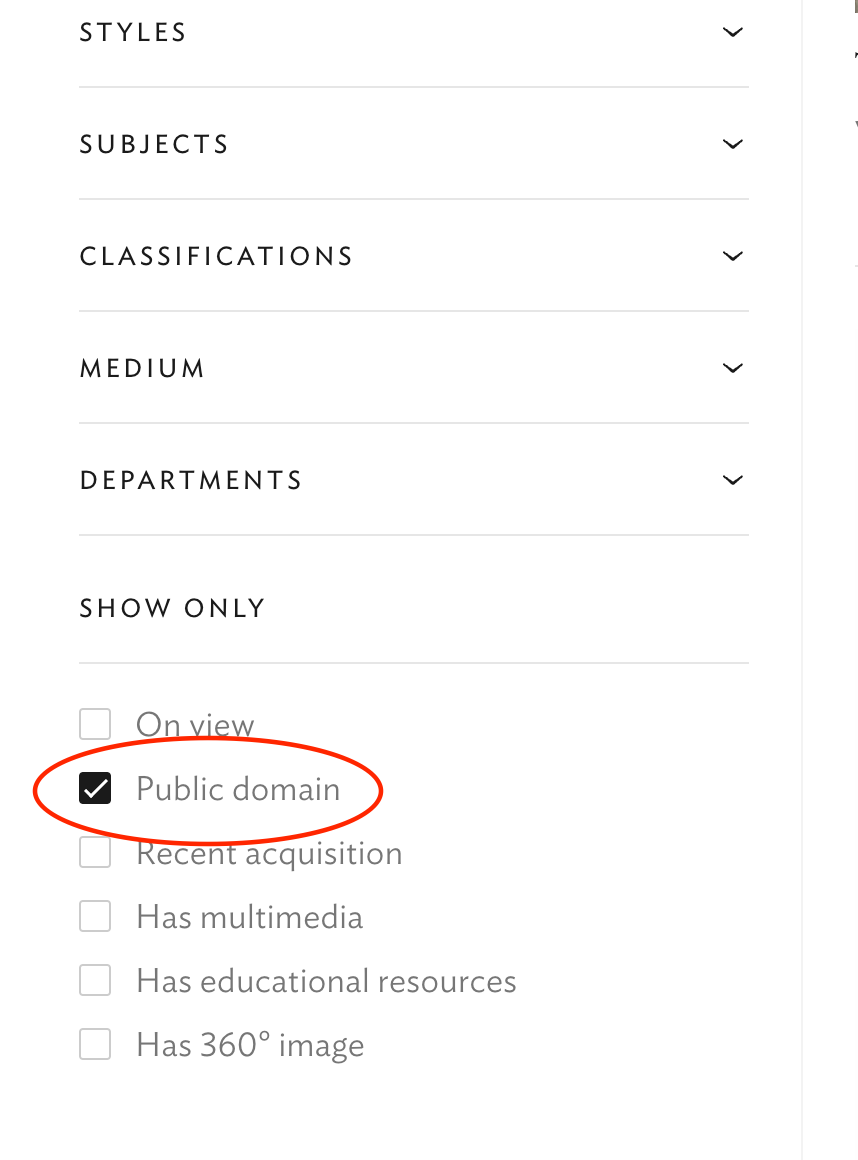
出てくる項目の一番下にあるSHOW ONLYからPublic Domainにチェックをするとパブリックドメインの画像だけが表示されます。

絵画をみたい場合は、フィルターのARTWORK TYPEからPaintingsにチェックをすればOKです。
rawpixel

rawpixelはいわゆる画像素材サイトで、イラストや写真など様々な画像データをダウンロードすることができます。
その中にはパブリックドメインの画像も多く含まれていて、そうしたものに絞りこんで検索することもできます。
上記の美術館のように有名な画家の絵画なども含まれていますし、それ以外にもっとカジュアルなイラストなども探すことができるので、非常に便利なサイトです。
ただこちらは美術館のサイトとは異なりアカウント登録が必要な点は注意してください。
リンク先はすでにパブリックドメインのものだけ表示されるようになっていますので、あとは自分の好きなワードを入れて検索してみたり、各種カテゴリをクリックして眺めてみてもいいと思います。
ちなみにこのサイトのTagsページにある画像はここからダウンロードしてきたものです。
USEUM

https://useum.org/download-artworks
こちらは僕は使ったことはないのですが、今後使うかもしれないのでメモとして載せておきます。
複数の美術館のロイヤリティフリーの画像を美術館ごとに検索できるサービスのようです。こちらもアカウント作成が必要みたいですね。
おしまい
いつか自分で絵を描いて飾るなんてのもしてみたい